2023. 11. 6. 23:15ㆍFrameWork/React
리액트를 시작하기 위해서는 먼저 Node.js가 필요하다 .
1. node.js 설치

LTS를 눌러서 node.js를 우선 설치해준다.
현재 설치하는 node.js의 버전은 20.9.0이다.
추후 프로젝트를 할 때는 버전을 변경하여 더 낮은 버전으로 사용하는 것이 좋을 것으로 보인다.(안정적인 버전으로)
설치 과정에서는 특별하게 설정할 부분이 없었기에 따로 설명하지 않겠다.
터미널 혹은 명령프롬프트(cmd)에서 >node -v 명령어를 실행 했을때

아래와 같이 버전이 출력된다면 잘 설치가 된것이다.
그럼 다음으로 npm이란 것이 필요하다.
npm이란 Node Package Manager의 줄임말로 말그대로 노드 패키지를 관리해주는 툴이다

근데 LTS버전에는 npm10.1.0을 포함하고 있어 설치하면서 같이 설치가 된것으로 보인다.

2. React 설치
이제 React를 설치해볼건데 react는 이전에 IntelliJ에서 사용해보니 뭔가 적용이 덜되는 부분이 있어서(커뮤니티 버전이라..) 그냥 Visual Studio Code를 사용해보려고 한다.
설치 하기 위해서는 아래와 같은 명령어를 실행해서 설치한다.
> npx create-react-app 설치하고자 하는 폴더이름이때 주의할 점은 설치를 수행하는 현재 위치가 어디인지를 알고 실행 해줘야 한다.
프로젝트의 내부에 폴더로 이동 해당 폴더 내 react가 설치될 폴더이름을 위에 있는 폴더 이름으로 지정하고 설치한다.
무슨 말이냐면
D:\>
ㄴ현재는 D드라이브의 가장 상위 위치에 있는 것임.
D:\>cd [설치하고자 하는 위치의 path]
ex)
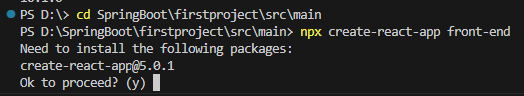
D:\>cd SpringBoot\firstproject\src\main
ㄴ이렇게 실행하면 해당 폴더 위치로 이동한다.
PS D:\SpringBoot\firstproject\src\main>
ㄴ이 상태에서 react를 설치해줘야 이 위치에 하위 폴더의 이름으로 저장되게 된다
PS D:\SpringBoot\firstproject\src\main>npx create-react-app front-end
ㄴ기존엔 npm install -g와 같이 리액트를 전역으로 설치해줬으나
npm 5.2.0부터는 원하는 곳에 일시적으로 설치해서 프로젝트를 생성할수 있도록 된것으로 보인다.

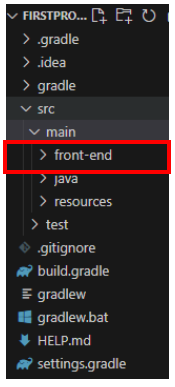
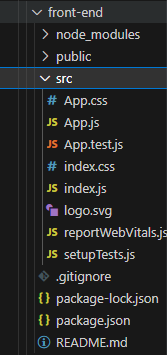
이제 react가 설치가 진행되고 익스플로러 쪽에 보면 내가 지정한 front-end라는 디렉토리가 추가된것을 볼수 있다

생각보다 꽤나 걸린다...

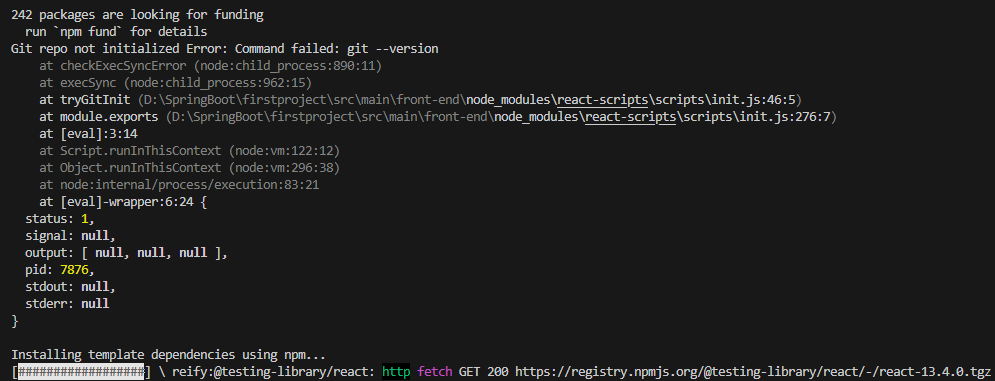
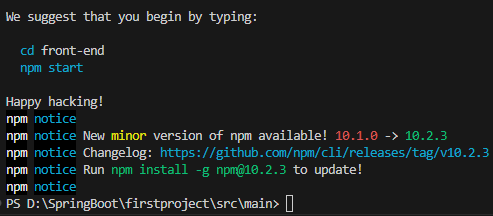
완료가 되면 아래와 같이 화면이 나오고


여러가지 파일들이 추가되어 있는 것을 볼수 있다.
우선 react의 설치는 이게 끝이고 마지막으로 react 서버를 실행해줘야 하는데 먼저 터미널에서 react가 설치된 front-end폴더로 이동한 후에 아래와 같이 명령어를 실행하면 react가 실행된다.
//react폴더로 이동
PS D:\SpringBoot\firstproject\src\main> cd front-end
//react서버 실행
PS D:\SpringBoot\firstproject\src\main\front-end> npm start
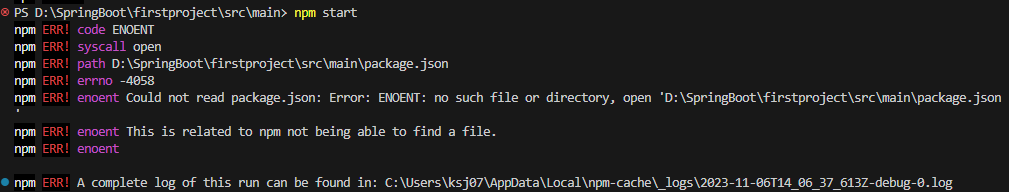
여기서 react가 설치되어 있는 폴더로 이동하지 않으면 아래와 같은 에러를 벹어낸다
살펴보면 package.json을 읽어서 실행하는 것으로 보인다.

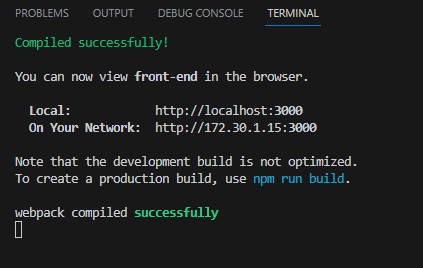
잘 실행되면 아래와 같은 로그가 남고 React App이라는 페이지가 열린다.


직접 url을 입력하려고 한다면 react서버는 3000포트를 사용하므로 localhost:3000을 통해 접근할수 있다.
*react 서버라는 말이 정확한지는 모르나 react를 실행하는 서버라서 그냥 그런 용어를 나 나름대로 사용한것이기에 정확한 단어가 아님을 알린다...
리액트의 설치와 실행이 끝났다.
추후엔 리액트를 스프링 부트 프로젝트와 연결하는 과정을 보려고 한다.
'FrameWork > React' 카테고리의 다른 글
| 리액트 기본포트(default port) 확인하기 (2) | 2023.12.27 |
|---|